
by tranit | May 21, 2020 | Freebies

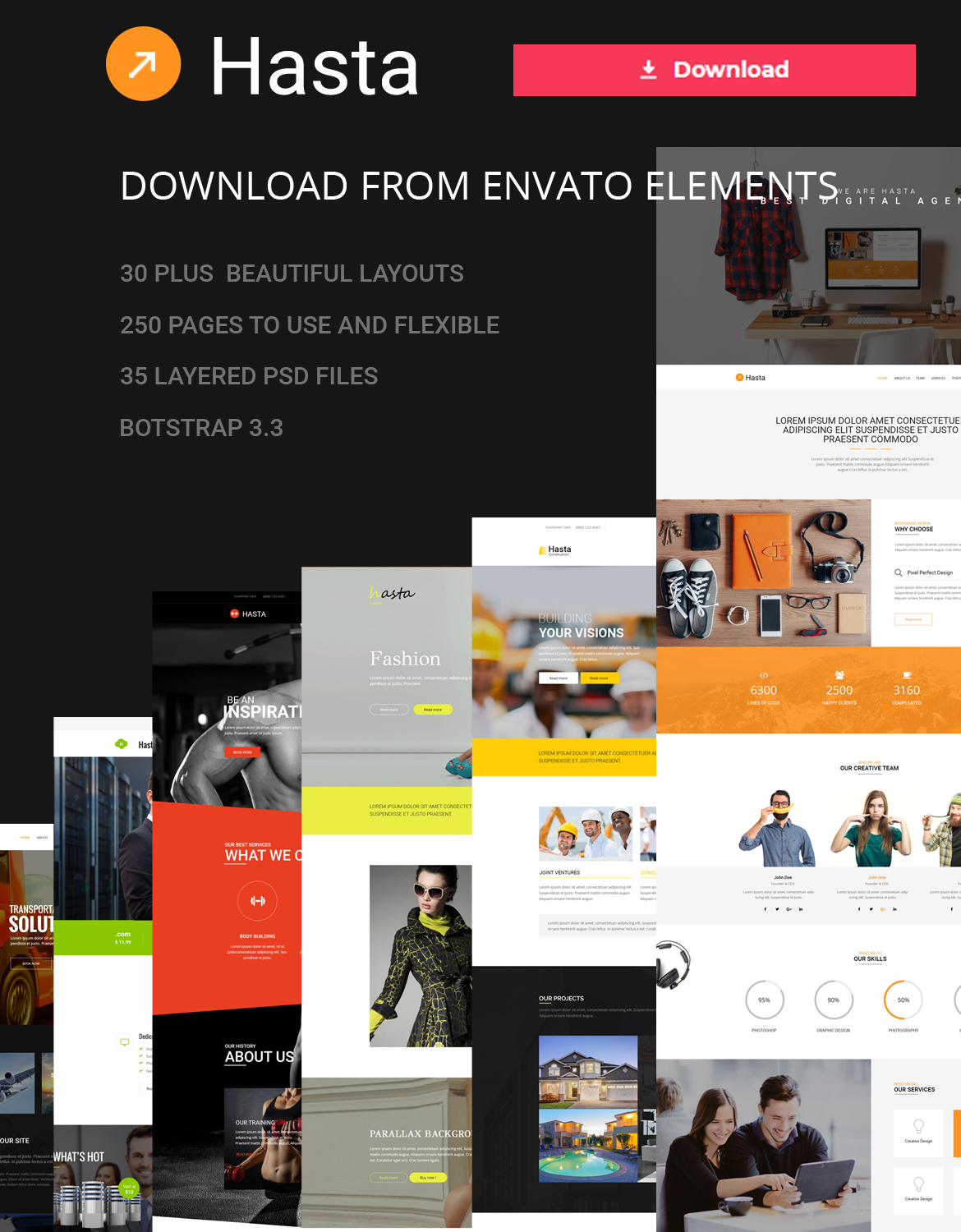
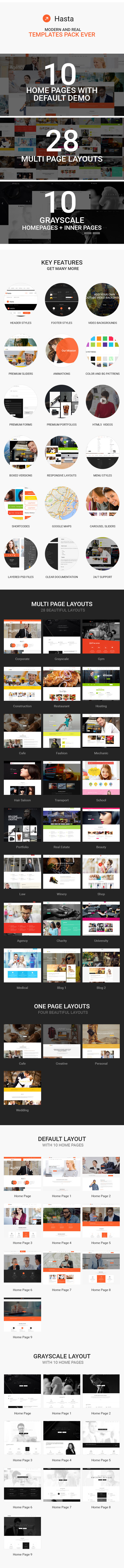
Live PreviewHasta is a Responsive HTML5 / CSS3 (Desktop, tablet, mobile phone) simple, clean and Professional theme. It comes with 30+ Multipage layouts, Many more inner Pages, Awesome Slideshows and Color Variations. Easy-to-customize and fully featured design. This theme Created for all business such as Corporate, Business, Portfolio, Hosting, Creative, Blog, Construction, Gym, Restaurant, Fashion, Agency, Hair Saloon, Mechanic, Medical, Transport, Law, University, Charity, Cafe, School, Real Estate, Winery, Beauty, Personal, Wedding and more..

What You Will Get?
- HTML, CSS, JS & PHP files
- Layered PSD Files
- Documentation
- Lifetime Free Updates


Hasta Template Features:
- 30+ Multipage Layouts
- Bootstrap
- HTML5 and CSS3
- Layered PSD Files
- jQuery Enhanced
- Responsive Design
- Master Slider
- Video Backgrounds
- Simple lIne Icons
- Custom Backgrounds
- Unlimited Colors
- Dedicated Support
- Shortcodes
- Header Styles
- Google Fonts
- Working Contact Forms
- Crossbrowser Compatible
- Flickr Feeds
Credits
Note: The images you see in the screenshots are used for demo purposes only, they are not included in the download package, the original ones are replaces with placeholders.
Thank you very much.
Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)

by tranit | May 21, 2020 | Freebies
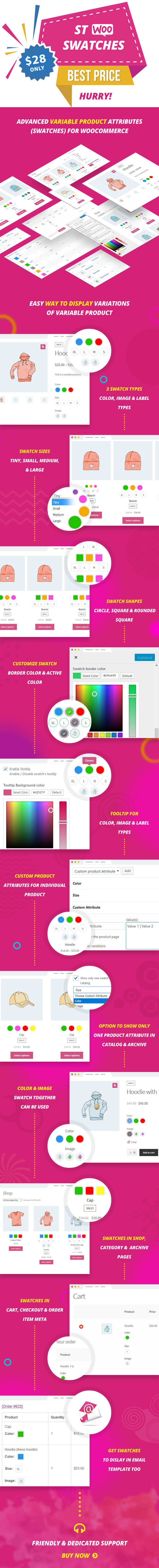
STWooSwatches – WooCommerce Product Attribute Swatches

Live Preview ScreenshotsThe most advanced WooCommerce Swatch extension for product attributes ( supports custom attributes too ) that adds three types ( Color, Image, and Label or Text ) of product attribute display types with WooCommerce default product attribute display type. And it converts product attribute dropdown in single product template into swatch or swatches.
You can display product attribute swatch or swatches in WooCommerce Shop page, Product archive pages, Cart page, Users’ order item page, and Email template too.
STWooSwatches extension easily allows you to add a new term to product attribute ( color, image or label swatch ) in data tab while editing a product.
Main Features
- Settings available in WordPress default customizer
- Three Swatch types – Color, Image and Label type
- Allowed Swatch sizes – Tiny, Small, Medium, Large
- Supported Swatch shapes – Circle, Square and Rounded Square
- Swatch Position – After Product Title, Before Product Title or Use Shortcode
- Global settings for WooCommerce Product Category display settings
- Global Swatch or Swatches settings for WooCommerce Cart and Checkout page display settings
- Enable Tooltip
- Option for Tooltip background color
- Option for Tooltip text color
- Live Preview for all options or settings
- Customize swatch Border color
- Customize activate swatch Border color
- Swatches in
- Shop ( Product Catalog ) and Product Archive page
- Cart and Checkout
- Order Item Meta
- Email Template too

- Compatible with WPML

The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[Themeforest] LEAD – Multipurpose Responsive HTML Landing Page](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-lead-multiple-purpose-html-theme-.jpg)
by tranit | Apr 16, 2020 | Freebies
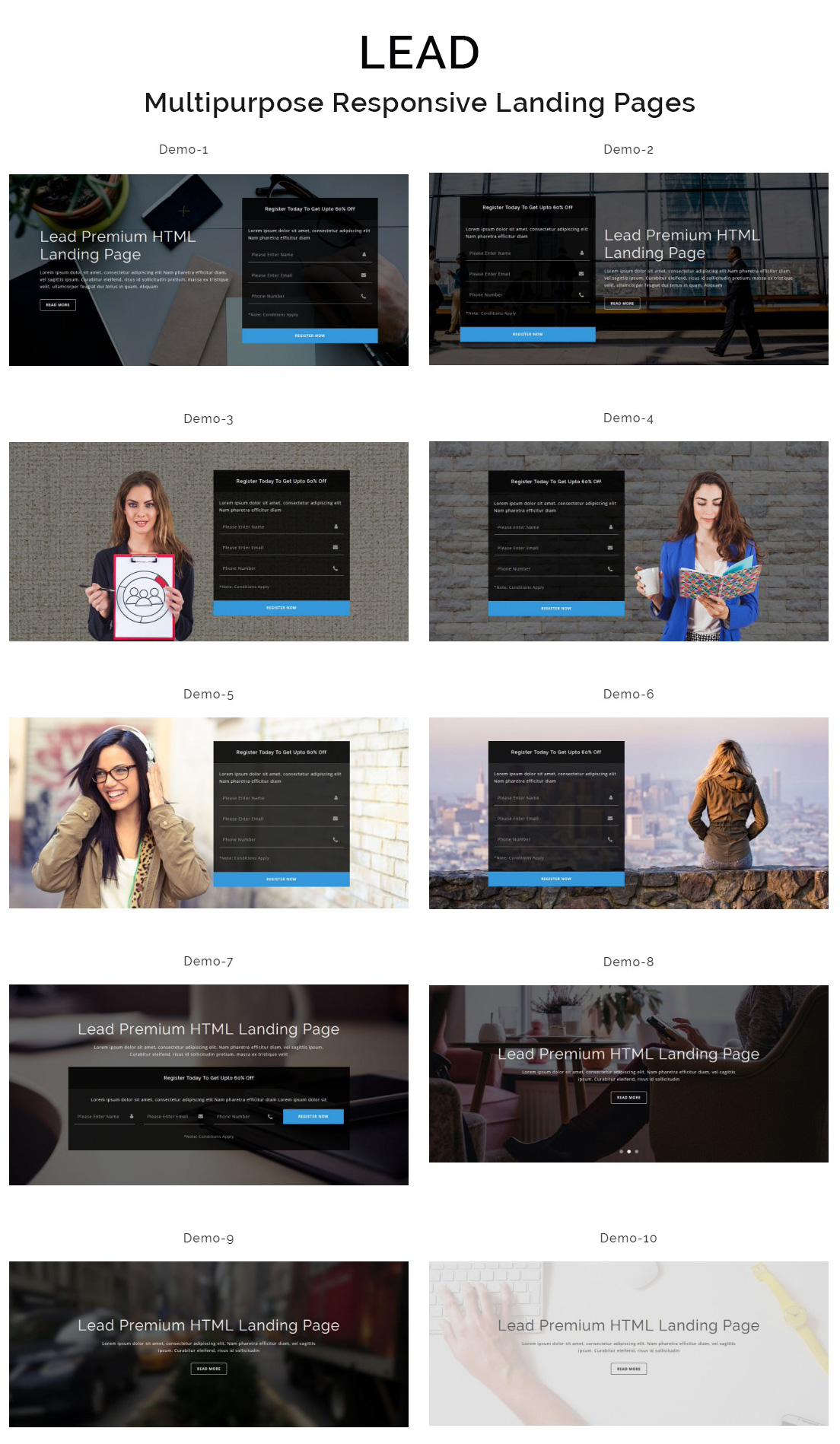
LEAD is a multipurpose responsive HTML template,Fully responsive and built with Bootstrap.Suitable for Corporate, Business, Startup, App, Office, Agency and general purposes.

Live Preview Screenshots

About LEAD
- LEAD Multipurpose HTML Landing page
- Resonsive & Modern Landing Page
- Suitable for Conference, Seminar, Startup, Reservation, Webinar, Music, Party, Church, Wedding and general purposes.
- Pages are clean and simple with easily customizable.
Features
- LEAD One Page HTML Template
- 10 Demos
- 3 Color Variations
- Working PHP Lead Generation Form
- Responsive Layout
- Bootstrap 3 Framework
- Compatible with Major web browsers
- Compatible with Major Mobiles
- CSS3 Effects
- Mailchimp Integrated
- Pricing Tables
- Smooth Page Scrolling effect
- Google Fonts
- Place-holders for images
- W3C html Error free
- Easy to Customize
- PSD included
- Organized and layered PSD file
- Easy understanding commented code
- Help document
- Post Sales support
ZIP file contains
- 1 PSD file
- 10 HTML files + All Elements
- CSS files
- JS files
- PHP files
- Help Document
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-smooth-scroll-admin.jpg)
by tranit | Apr 16, 2020 | Freebies

Live Preview ScreenshotsBy installing the plugin, visitors will get an incredibly smooth experience when scrolling through the site. And this is especially if your site has many long pages, such as a Blog, Portfolio, Corporate Website, eCommerce Project, Real Estate Listing, etc.
Detects Mobile Automatically: plugin auto-detects mobile and tablet devices and act accordingly to present the best user experience.
42Theme
When smooth scrolling is turned on, you’ll notice that the scrolling is a lot smoother and it won’t stop suddenly when you stop scrolling but rather scroll a bit past your scrolling point that will make the scroll a lot smoother.

The Smooth Scroll plugin will make your WordPress site cool by making the scroll movement of the mouse wheel smooth. Making Google Chrome And WebKit Based Browsers Scroll Smoother.
Smooth Scroll tested and compatible with 3rd Party Plugins: Yoast SEO, Contact Form 7, W3 Total Cache, NextGen Gallery, Slider Revolution, WooCommerce. It also will work perfect and improve the user experience in conjunction with popular Website Page Builders, like Elementor, Visual Composer, Gutenberg, Divi, WP Bakery Page Builder, and many others.

FULL KEYBOARD SUPPORT
The Smooth Scroll plugin has extended support for scrolling from the keyboard: Arrow keys, PgUp/PgDown, Spacebar, Home/End. Mouse wheel, middle mouse and keyboard support.

GREAT WORKS WITH ALL THEMES AND ANY FRAMEWORKS
Smooth Scroll WordPress Plugin is completely compatible with Avada, Jupiter, BeTheme, The7, Flatsome, Enfold, Porto, Bridge, Uncode, TheGem, Newspaper, Salient, Total, X Theme, Kalium, ListingPro, Impreza, Phlox Pro, XStore, Brooklyn, MyListing, Ave, WoodMart, Education, Soledad, Real Homes, Electro, Kallyas, JNews, Stockholm, Martfury, Rehub, Houzez, Motors, Traveler, Oshine, Shopkeeper, Jevelin, Consulting, MyHome, Renneby, Masterstudy, Avas, CheerUp, Pearl Business, Norebro, Residence, Bimber, and more other WordPress Themes.
The Smooth Scroll plugin works perfectly with all major WordPress frameworks: Genesis, Divi, Themify, Warp 7, Ultimatum, Beans, Unyson, Gantry, & others.
FULLY CROSS-BROWSER SUPPORT
Our team is making sure that the Smooth Scroll plugin for WordPress work across an acceptable number of web browsers. We tested our plugin on pre-release versions of browsers.
We have worked hard to make the extension work perfectly on all the browsers available.
Passionate team 42Theme
Cross-browser compatible Smooth Scroll plugin for WordPress will be stable in any version of a browser (Chrome, Firefox, Opera, Safari, Edge, Internet Explorer ) – in all browsers, visitors will get an incredibly smooth experience when scrolling through the site.

Don’t Let Chrome screw up Your Website
Are You developing a beautiful website? Are You adding some nice effects, animations, parallax? If you ever visited animated and parallax websites using Google Chrome or WebKit based browsers, You’ve probably noticed the scrolling has a jerky and clunky effect scroll, unlike Firefox. Smooth Scroll has been specifically designed to help you overcome this nagging problem. It represents the web site at Google Chrome in the way it should be. Without stuttering.
NATIVE JAVASCRIPT, WITHOUT JQUERY
No, it’s not another library, it’s just plain Javascript without additional libraries. Longevity – Frameworks, and libraries change but JavaScript is forever. Performance – vanilla javascript code works much faster than popular libraries. Fast, Lightweight, Cross-platform.

CUSTOMIZABLE STEP SIZES, FRAMES PER SECOND AND MORE
The Smooth Scroll plugin for WordPress is flexible and easily customizable, allowing you to change parameters without diving into the code.

Load preset: Default, iPhone, Opera, IE, Custom
Step size (px): How much? Higher means more scrolling for each mouse event.
Animation time (ms): How quick? Higher number stretches animation.
Acceleration scale: How swift? How much scrolling can accelerate.
Acceleration delta: Time between scroll events. Lower means acceleration kicks in more frequently.
Pulse Scale: Ratio of “tail” to “acceleration”. It affects how long the deceleration part is.
Arrow key step size (px): Higher means more scrolling for each arrow key press.
Enable keyboard support: Adds SmoothScroll for Arrow keys, PgUp/PgDown, Spacebar, Home/End.
Enable pulse algorithm: Adds easing to the animations.
Enable for all browsers: By default SmoothScroll works only in WebKit based browsers. This option enable SmoothScroll in all browsers, such as Firefox.
EASY TO USE: INSTALL & GO
Plugins indeed are one of the key things that make WordPress adorable, and you shouldn’t avoid new plugins. The easiest way to install a WordPress plugin is directly from the admin area.
- Log in to your WP admin area and go to Plugins > Add New
- Select the plugin archive and click Install Now.
- Plugin will be installed shortly. When the installation is complete you need to activate the plugin by clicking the “Activate Plugin” link.

MORE AMAZING FEATURES
- Works with embedded content (PDF, flash)
- Full touchpad support
- Exclude any pages with shortcode
- Lightweight and Fast, only 7kb minified
- Smart, smooth scrolling will disable itself automatically for mobile and touch devices
- Gutenberg compatible
- Tested with WooCommerce, BuddyPress & More
- Super-Easy Admin Interface, Setting Up in Seconds
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)

by tranit | Apr 4, 2020 | Linux, News
In this tutorial we will set up multiple PHP Versions which is 5.6 & 7.2 on the Apache same machine.
it’s very practical and common to have multiple php versions and run it simultaneously with apache on a single server. Maybe you have a php script and want to test it with multiple php version. in such case this article is for you.

1- Install prerequisites
before installing and running two php versions, we need to install apache and some repository. so execute these commands:
yum install httpd
yum install epel-release
yum install yum-utils
2- Install multiple php versions
php-fpm is available in remi repository. so we install this repo and then after multiple php versions:
yum install http://rpms.remirepo.net/enterprise/remi-release-7.rpm
yum install php56
yum install php72
yum install php56-php-fpm
yum install php72-php-fpm
3- Configure SELinux
Install Selinux Policy Targeted
yum install selinux-policy-targeted
to allow selinux run php-fpms scripts, run these commands:
semanage port -a -t http_port_t -p tcp 9072
semanage port -a -t http_port_t -p tcp 9056
4- Configure php-fpm
by default, each php-fpm version is listening on port 9000. because we want to run multiple php versions, we need to change default port:
sed -i 's/:9000/:9056/' /etc/opt/remi/php56/php-fpm.d/www.conf
sed -i 's/:9000/:9072/' /etc/opt/remi/php72/php-fpm.d/www.conf
Start the php-fpm
systemctl start php72-php-fpm
systemctl start php56-php-fpm
now we need to make script wrapper to call php56-cgi and php72-cgi:
cat > /var/www/cgi-bin/php56.fcgi << EOF
#!/bin/bash
exec /bin/php56-cgi
EOF
cat > /var/www/cgi-bin/php72.fcgi << EOF
#!/bin/bash
exec /bin/php72-cgi
EOF
Then we set executable bit on both scripts:
sudo chmod 755 /var/www/cgi-bin/php56.fcgi
sudo chmod 755 /var/www/cgi-bin/php72.fcgi
5- Configure apache
Here we create two path. one for php-fpm56 and another for php-fpm72. you can change these paths with your own:
Php7.2 /var/www/html
Php5.6 /var/www/html56
Edit conf file /etc/httpd/conf.d/php.conf
ScriptAlias /cgi-bin/ "/var/www/cgi-bin/"
AddHandler php56-fcgi .php
Action php56-fcgi /cgi-bin/php56.fcgi
Action php72-fcgi /cgi-bin/php72.fcgi
<Directory /var/www/html56>
DirectoryIndex index.php
AllowOverride all
Require all granted
AddHandler php56-fcgi .php
Action php56-fcgi /cgi-bin/php56.fcgi
</Directory>
<Directory /var/www/html>
DirectoryIndex index.php
AllowOverride all
Require all granted
AddHandler php72-fcgi .php
Action php56-fcgi /cgi-bin/php72.fcgi
</Directory>
#
# The following lines prevent .user.ini files from being viewed by Web clients.
#
<Files ".user.ini">
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order allow,deny
Deny from all
Satisfy All
</IfModule>
</Files>
#
# Allow php to handle Multiviews
#
AddType text/html .php
#
# Add index.php to the list of files that will be served as directory
# indexes.
#
##DirectoryIndex index.php
<FilesMatch \.php
gt;
SetHandler "proxy:fcgi://127.0.0.1:9072"
</FilesMatch>
# Some legacy application use PHP 5.5
<Directory /var/www/html56>
<FilesMatch \.php
gt;
SetHandler "proxy:fcgi://127.0.0.1:9056"
</FilesMatch>
</Directory>
6- Start services
Now we enable and start apache and php-fpm services:
systemctl enable httpd
systemctl enable php56-php-fpm
systemctl enable php72-php-fpm
systemctl start httpd
systemctl start php56-php-fpm
systemctl start php72-php-fpm
7- Check for result


Good luck! All Done





![[Themeforest] LEAD – Multipurpose Responsive HTML Landing Page](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-lead-multiple-purpose-html-theme-.jpg)

![[CodeCanyon] Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-smooth-scroll-admin.jpg)




