![[CodeCanyon] WordPress eCommerce Notification Freebies Download](https://tran-it.s3.amazonaws.com/medias/2021/04/wp-ecommerce-notification-featured-img.jpg)
by tranit | Apr 23, 2021 | Freebies
@Item Source: https://codecanyon.net/item/wordpress-ecommerce-notification/20255155
eCommerce Notification displays virtual orders on your storefront. It’s the online equivalent of a busy store, and shows prospective customers that other people are buying your products.
- Increase conversion rate by highlighting other customers that have bought products.
- Compatible with all post types
- Create a sense of urgency for visitors and expose new products!
FEATURES
ORDER POP-UP
WordPress eCommerce Notification automatically generates order from given information. Then display order notification pop-up on front-end.
- Customer name: allow you to add a list of customer names.
- Customer address: allow you to add to a list of customer address.
- WordPress post type: the plugin can take any WordPress post type to display as “product”.
- Select product: select posts to display. You can select different posts from different post types to display.
- Message: enter the message to display on pop-ups. You can use shortcodes to display necessary information.
- Order time: select a time period. The purchased time will be picked randomly within this period.
- Auto-Detect address: the plugin will detect visitor address based on their country. And then display someone in their location just purchases recently.
SHORTCODES
The plugin provides shortcodes to display necessary information in sale notification pop-ups.
- {first_name} – Customer’s first name
- {city} – Customer’s city
- {country} – Customer’s country
- {product} – Product title
- {product_with_link} – Product title with link
- {time_ago} – Time after purchase
DESIGN
- Text color: change the text color, product name color.
- Background color: change the pop-up background color.
- Product image: the plugin will take the post featured image to display as a product image on pop-ups.
- Image position: select to display the product image on the left side or the right side of the pop-up.
- Image size: select the image size to display on the pop-up.
- Pop-up position: select to display the sale notification pop-up on top left, top right, bottom left, bottom right position.
- Pop-up appear/disappear effect: there are 32 appear/disappear effects for you to select.
- Custom CSS: allow you to add your own CSS code to change the pop-up front-end design.
- Close button: allow your visitor to hide sale pop-up temporary.
- Sound: play a sound when pop-up to attractive the user’s attention.
- Condition tags: using WordPress conditional tags to configure which page the sale pop-ups appear.
TIME OPTIONS
- Loop: the loop option will help to display multiple pop-ups on a page load.
- Notification per page: select how many sale notifications you want to display on a page load.
- Next time display: select the delay time between two sale notification pop-up.
- Delay time: select the time for the pop-up to appear after the page complete loading.
- Display time: select the pop-up display time before it disappears.
REPORT
- Save Logs: helps system stores information when visitors click on the notification. Then the admin site could a statistic the number of clicks and analysis fluctuation sales. Report system allows to statistic number clicks by date and by-product.
AUTOMATICAL UPDATE
Authenticate purchase and auto-update the plugin from your Dashboard. You can use only update automatically in support time that is working
Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)

by tranit | May 21, 2020 | Freebies
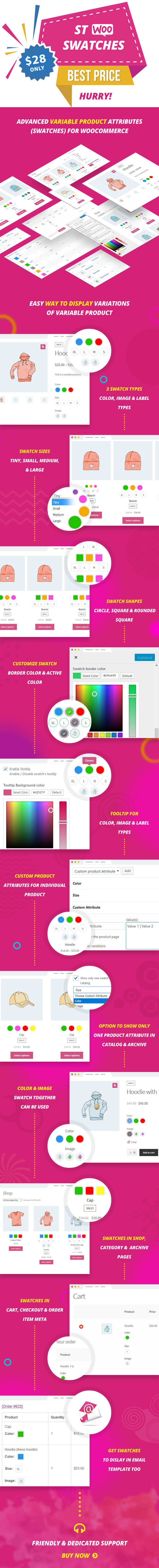
STWooSwatches – WooCommerce Product Attribute Swatches

Live Preview ScreenshotsThe most advanced WooCommerce Swatch extension for product attributes ( supports custom attributes too ) that adds three types ( Color, Image, and Label or Text ) of product attribute display types with WooCommerce default product attribute display type. And it converts product attribute dropdown in single product template into swatch or swatches.
You can display product attribute swatch or swatches in WooCommerce Shop page, Product archive pages, Cart page, Users’ order item page, and Email template too.
STWooSwatches extension easily allows you to add a new term to product attribute ( color, image or label swatch ) in data tab while editing a product.
Main Features
- Settings available in WordPress default customizer
- Three Swatch types – Color, Image and Label type
- Allowed Swatch sizes – Tiny, Small, Medium, Large
- Supported Swatch shapes – Circle, Square and Rounded Square
- Swatch Position – After Product Title, Before Product Title or Use Shortcode
- Global settings for WooCommerce Product Category display settings
- Global Swatch or Swatches settings for WooCommerce Cart and Checkout page display settings
- Enable Tooltip
- Option for Tooltip background color
- Option for Tooltip text color
- Live Preview for all options or settings
- Customize swatch Border color
- Customize activate swatch Border color
- Swatches in
- Shop ( Product Catalog ) and Product Archive page
- Cart and Checkout
- Order Item Meta
- Email Template too

- Compatible with WPML

The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-smooth-scroll-admin.jpg)
by tranit | Apr 16, 2020 | Freebies

Live Preview ScreenshotsBy installing the plugin, visitors will get an incredibly smooth experience when scrolling through the site. And this is especially if your site has many long pages, such as a Blog, Portfolio, Corporate Website, eCommerce Project, Real Estate Listing, etc.
Detects Mobile Automatically: plugin auto-detects mobile and tablet devices and act accordingly to present the best user experience.
42Theme
When smooth scrolling is turned on, you’ll notice that the scrolling is a lot smoother and it won’t stop suddenly when you stop scrolling but rather scroll a bit past your scrolling point that will make the scroll a lot smoother.

The Smooth Scroll plugin will make your WordPress site cool by making the scroll movement of the mouse wheel smooth. Making Google Chrome And WebKit Based Browsers Scroll Smoother.
Smooth Scroll tested and compatible with 3rd Party Plugins: Yoast SEO, Contact Form 7, W3 Total Cache, NextGen Gallery, Slider Revolution, WooCommerce. It also will work perfect and improve the user experience in conjunction with popular Website Page Builders, like Elementor, Visual Composer, Gutenberg, Divi, WP Bakery Page Builder, and many others.

FULL KEYBOARD SUPPORT
The Smooth Scroll plugin has extended support for scrolling from the keyboard: Arrow keys, PgUp/PgDown, Spacebar, Home/End. Mouse wheel, middle mouse and keyboard support.

GREAT WORKS WITH ALL THEMES AND ANY FRAMEWORKS
Smooth Scroll WordPress Plugin is completely compatible with Avada, Jupiter, BeTheme, The7, Flatsome, Enfold, Porto, Bridge, Uncode, TheGem, Newspaper, Salient, Total, X Theme, Kalium, ListingPro, Impreza, Phlox Pro, XStore, Brooklyn, MyListing, Ave, WoodMart, Education, Soledad, Real Homes, Electro, Kallyas, JNews, Stockholm, Martfury, Rehub, Houzez, Motors, Traveler, Oshine, Shopkeeper, Jevelin, Consulting, MyHome, Renneby, Masterstudy, Avas, CheerUp, Pearl Business, Norebro, Residence, Bimber, and more other WordPress Themes.
The Smooth Scroll plugin works perfectly with all major WordPress frameworks: Genesis, Divi, Themify, Warp 7, Ultimatum, Beans, Unyson, Gantry, & others.
FULLY CROSS-BROWSER SUPPORT
Our team is making sure that the Smooth Scroll plugin for WordPress work across an acceptable number of web browsers. We tested our plugin on pre-release versions of browsers.
We have worked hard to make the extension work perfectly on all the browsers available.
Passionate team 42Theme
Cross-browser compatible Smooth Scroll plugin for WordPress will be stable in any version of a browser (Chrome, Firefox, Opera, Safari, Edge, Internet Explorer ) – in all browsers, visitors will get an incredibly smooth experience when scrolling through the site.

Don’t Let Chrome screw up Your Website
Are You developing a beautiful website? Are You adding some nice effects, animations, parallax? If you ever visited animated and parallax websites using Google Chrome or WebKit based browsers, You’ve probably noticed the scrolling has a jerky and clunky effect scroll, unlike Firefox. Smooth Scroll has been specifically designed to help you overcome this nagging problem. It represents the web site at Google Chrome in the way it should be. Without stuttering.
NATIVE JAVASCRIPT, WITHOUT JQUERY
No, it’s not another library, it’s just plain Javascript without additional libraries. Longevity – Frameworks, and libraries change but JavaScript is forever. Performance – vanilla javascript code works much faster than popular libraries. Fast, Lightweight, Cross-platform.

CUSTOMIZABLE STEP SIZES, FRAMES PER SECOND AND MORE
The Smooth Scroll plugin for WordPress is flexible and easily customizable, allowing you to change parameters without diving into the code.

Load preset: Default, iPhone, Opera, IE, Custom
Step size (px): How much? Higher means more scrolling for each mouse event.
Animation time (ms): How quick? Higher number stretches animation.
Acceleration scale: How swift? How much scrolling can accelerate.
Acceleration delta: Time between scroll events. Lower means acceleration kicks in more frequently.
Pulse Scale: Ratio of “tail” to “acceleration”. It affects how long the deceleration part is.
Arrow key step size (px): Higher means more scrolling for each arrow key press.
Enable keyboard support: Adds SmoothScroll for Arrow keys, PgUp/PgDown, Spacebar, Home/End.
Enable pulse algorithm: Adds easing to the animations.
Enable for all browsers: By default SmoothScroll works only in WebKit based browsers. This option enable SmoothScroll in all browsers, such as Firefox.
EASY TO USE: INSTALL & GO
Plugins indeed are one of the key things that make WordPress adorable, and you shouldn’t avoid new plugins. The easiest way to install a WordPress plugin is directly from the admin area.
- Log in to your WP admin area and go to Plugins > Add New
- Select the plugin archive and click Install Now.
- Plugin will be installed shortly. When the installation is complete you need to activate the plugin by clicking the “Activate Plugin” link.

MORE AMAZING FEATURES
- Works with embedded content (PDF, flash)
- Full touchpad support
- Exclude any pages with shortcode
- Lightweight and Fast, only 7kb minified
- Smart, smooth scrolling will disable itself automatically for mobile and touch devices
- Gutenberg compatible
- Tested with WooCommerce, BuddyPress & More
- Super-Easy Admin Interface, Setting Up in Seconds
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] WooCommerce Colors and Swatches for Variations](https://tran-it.s3.amazonaws.com/medias/2020/03/woocommerce-colors-swatches-featured.jpg)
by tranit | Mar 1, 2020 | Freebies
WooCommerce Colors and Swatches for Variations
This plugin provides a much nicer way to display variations of variable products.
Are you running an E-Commerce store and thus want to adorn your site with best of image swatches?
Viola… WooCommerce Color and Swatches for Variations will help you with selecting variations which will beautify and manage your estore. There you can apply product images with your woocommerce products intact which will give a the perfect picture of your swatch image.
Adding to the list, woocommerce color swatch count upon extending product attributes which will give a streamlined look of your store to your customers who are buying things from your excellent and unique platform. Woocommerce color swatch provides a beautiful a clean look that helps to attract your customers and give a real swatch image of your woocommerce product.


Benefits of WooCommerce Color and Swatches for Variations:
1. User friendly interface
2. Defines every selected woocommerce product with global attribute and swatch images.
3. WooCommerce Color and Swatches for Variations provides with perfect display of thumbnail display type.
4. WooCommerce Color Swatches comes with different size variation for product detail page as well as shop/archive/category page.
5. WooCommerce color swatch provides smooth color and image swatches for variable products.



Live Demo
Visit demos to experience the unmatched benefits of plugin and explore the settings.
Frontend demo : Click here
Backend demo : Click here
This plugin is not subjected to GDPR compliant as it does not store any sensitive data of a user. It only holds information related to software which is run by WordPress & WooCommerce of the holder.
Thank-you for your interest in WooCommerce Colors And Swatches For Variations, Makewebbetter.
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)

by tranit | Oct 28, 2019 | Freebies
What is Laravel 6.0 Vue.js SPA Admin Starter Kit?

Live Preview Screenshot
This project also uses jQuery in it.
Login Details
Admin User: [email protected]/password
Staff User: [email protected]/password
EVERYTHING WHICH YOU NEED TO START A LARAVEL PROJECT!
Laravel is the most popular PHP framework since since its inception. Vue.js is new but its gaining lots of attention from all over the world since last 2 year. You can generate some awesome apps by combining Laravel & Vue.js.
There are many Laravel+Vue.js starter kit available but none of them are complete enough to get started. Some lacks with basic functionality like authentication, some with sample CRUD module, some with responsive layout etc. I tried to create one starter kit with some basic features like authentication, registration, user profile with a sample task module which is built on latest version of bootstrap.This script can be handy enough for your new Laravel+Vue.js project & will surely speed-up your project development time. If you are working first time on Laravel+Vue.js or learning Vue.js then this is perfect script to get started.
Instead of developing your project from scratch, you can choose to start with our script & use the basic features with few clicks. You will also get a responsive bootstrap 4.1 theme by (Wrappixel.com) to give awesome experience to you/your clients.
This script will be updated regularily with latest version of framework & plugins. Please share your feedback, feature request which will be surely implemented in upcoming versions.
Here is the example:


What are the pre-requisites to install this script?
Here are list of pre-requisites which is required to install this script:
- PHP 7.1.3
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
The script supports REST Api with example documentation, Here is screenshot of API documentation:

What does it include?
Here are list which is included in this script:
- Built with Laravel 6.0
- Vue.js 2.6.10
- Responsive Bootstrap 4.3.1
- REST Api
- Speed-up development with Laravel Mix-Webpack
- Browser Sync
- Support Sass
- JSON based authentication, Uses tymon/jwt-auth
- Single Page Application (SPA), Uses Vue Router
- Vuex for data flow
- Pagination
- Datepicker
- Content Security Policy
- Laravel Telescope
What modules are available with Laravue Starter Kit?
Here are list of pre defined components which is available in this script:
- Autosize Textarea
- Date Range Picker
- File Upload Input
- File Upload Progress
- HTML Editor
- Upload Image
Here are list of modules which is available in this script:
- User Authentication
- Social oAuth
- Reset Password
- User Registration
- User Activation
- Account Approval
- Two Factor Authentication
- Screen Lock
- Login Throttle
- Reset Password Token Lifetime
- Login Lifetime
- Password Strength Meter
- User List
- User Profile
- Change Password
- User Avatar
- Sample Todo Module
- Private Message
- Database Backup
- IP Filter
- Maintenance Mode
- Multilingual
- RTL Support
- Date/Time Format & Timezone
- Activity Log
- Email Log
- Custom Email Templates
- User Roles & Permissions
- Multiple Mail Drivers
- Nexmo SMS Api
FAQ’s
Does this script include all source code with unminified version?
Yes, this includes everything, including composer.json, package.json, webpack.mix.js, different plugins and all in it.
Where can I access documentation?
All the documentation is available at http://support.scriptmint.com which you can access online. In case you face any issue, please raise a ticket at http://support.scriptmint.com. Estimated response time is 48 working hours.
Does author provides installation support?
No, author doesn’t provide installation support in any environment (live or local). You can read the support documentation which is available online.
Will I get support for further development if I have any queries?
Yes, you will get answer of all your queries and issues (if any). Please note that author is not going to teach you coding skill but author is providing a starter kit which you can use to learn, develope Laravel + Vue.js project. It is recommened to have basic knowledge of any PHP framework along with Javascript. Also note, that support is only available to the customers, who have purchased the script from www.codecanyon.net. You need to provide your Envato Username & Purchase code in order to get author support.
Does author provides customization?
Yes, author is available for customization but with extra charge of $15 per hour.
Can I use this script for multiple instance?
No, if you have purchased regular license then you can only use this script only for 1 instance. If anytime, it is found that you have used multiple instance of this script, your support will be blocked immediately.
Don’t hesitate to email us at [email protected]
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] WordPress eCommerce Notification Freebies Download](https://tran-it.s3.amazonaws.com/medias/2021/04/wp-ecommerce-notification-featured-img.jpg)



![[CodeCanyon] Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects](https://tran-it.s3.amazonaws.com/medias/2020/04/thumb-smooth-scroll-admin.jpg)

![[CodeCanyon] WooCommerce Colors and Swatches for Variations](https://tran-it.s3.amazonaws.com/medias/2020/03/woocommerce-colors-swatches-featured.jpg)

