![[CodeCanyon] Pofily – Woocommerce Product Filters – SEO Product Filter – Freebie Download](https://tran-it.s3.amazonaws.com/medias/2022/07/post-featured-preview-pofily-woocommerce-product-filters.jpg)
by tranit | Jul 30, 2022 | Freebies
Pofily – Woocommerce Product Filters help you add filters to products. You can create filters based on your expectation and customers’ needs, for Taxonomy, Review, Price, Onsale/Instock product, Name, and Metabox. With various options of Filters the plugin provides, customers can search for their in-need products with just a few manipulations. Users can design how to show filters on the frontend with Customize settings, choose a place to display filter by using shortcode or adding rules, make the Filter look friendly and convenient to use for customers.
THE PLUGIN FEATURES:
Users can decide to show WooCommerce Product Filters in the modal window or not. If you disable this feature, the filters appear on the sidebar of the widget. If enabled, users can customize the modal appearance to match their expectations, with various available customizing options.
- Choose to show product filters in Modal window with Off-canvas style or Top product loop style
- Edit icon to show Modal window with Icon position and Modal icon style
- Edit Modal with position to appear, effect, column layout
- Choose a style: Theme style or Custom style
- Design filter area with color of Title, Background and Accent color
- Set default color for Color swatches type (Taxonomy)
- Design label with default hovered, and active status: font size, border width, border radius, background color, text color
Page builders can create different WooCommerce product filters for different searching purposes, based on customers’ needs. Each product filter has its own design options and can be edited. Users can create several versions with the same filter type.
- Create multiple filter blocks for particular searching purposes with different options: Taxonomy, Price, Review, OnSale/Instock, Name, Metabox.
- Choose Taxonomy to apply the filter: Categories, Product tags, Attribute (Color, Size,…), …
- Show Filter as checkboxes, buttons, color swatches, images, ranges, range slider, search field (with Name)
- Customize terms or values with labels to replace the original name.
- Customize terms/values with tooltip when hovering the mouse over the term/value.
- Customize range with Min and Max value.
- Create as many ranges as you want with Range type.
- Create range slider with Min – Max value and Step Slider.
- Enable, disable to show filter as toggle
- Enable, disable to show the number of items.
- Enable, disable to allow customers to choose multiple selections.
- Enable, disable to show “view more” button.
- Enable, disable to show “clear” button.
- Select Order by Name, Slug, or ID and choose Order type between ASC or DESC (for Taxonomy)
- Edit display type – Vertical or Horizontal – for Button type
- With Filter By Metabox, we provide meta keys of Products available in the database. Manage at settings and the plugin will display corresponding meta value
Create menus to show WooCommerce product filters, add as many filters as you want, and set rules to decide which area to show them. For example: set one rule to display the first menu on Shop Page, make the second menu display with just a particular category, or tag. So when customers come to the Shop page, the first menu will appear, and when they choose that particular category/tag, the second menu appears. The 2 menus can contain the same Filters.
- Choose and add blocks you want the menu to display on your website with created blocks
- Drag to change the position of Filter appeared in the menu.
- Set rules to display Filter Menu at Display Conditions
- Enable, disable to show “Apply Filter” button
- Enable, disable to show menu in a modal window
CHANGELOG
Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] WordPress eCommerce Notification Freebies Download](https://tran-it.s3.amazonaws.com/medias/2021/04/wp-ecommerce-notification-featured-img.jpg)
by tranit | Apr 23, 2021 | Freebies
@Item Source: https://codecanyon.net/item/wordpress-ecommerce-notification/20255155
eCommerce Notification displays virtual orders on your storefront. It’s the online equivalent of a busy store, and shows prospective customers that other people are buying your products.
- Increase conversion rate by highlighting other customers that have bought products.
- Compatible with all post types
- Create a sense of urgency for visitors and expose new products!
FEATURES
ORDER POP-UP
WordPress eCommerce Notification automatically generates order from given information. Then display order notification pop-up on front-end.
- Customer name: allow you to add a list of customer names.
- Customer address: allow you to add to a list of customer address.
- WordPress post type: the plugin can take any WordPress post type to display as “product”.
- Select product: select posts to display. You can select different posts from different post types to display.
- Message: enter the message to display on pop-ups. You can use shortcodes to display necessary information.
- Order time: select a time period. The purchased time will be picked randomly within this period.
- Auto-Detect address: the plugin will detect visitor address based on their country. And then display someone in their location just purchases recently.
SHORTCODES
The plugin provides shortcodes to display necessary information in sale notification pop-ups.
- {first_name} – Customer’s first name
- {city} – Customer’s city
- {country} – Customer’s country
- {product} – Product title
- {product_with_link} – Product title with link
- {time_ago} – Time after purchase
DESIGN
- Text color: change the text color, product name color.
- Background color: change the pop-up background color.
- Product image: the plugin will take the post featured image to display as a product image on pop-ups.
- Image position: select to display the product image on the left side or the right side of the pop-up.
- Image size: select the image size to display on the pop-up.
- Pop-up position: select to display the sale notification pop-up on top left, top right, bottom left, bottom right position.
- Pop-up appear/disappear effect: there are 32 appear/disappear effects for you to select.
- Custom CSS: allow you to add your own CSS code to change the pop-up front-end design.
- Close button: allow your visitor to hide sale pop-up temporary.
- Sound: play a sound when pop-up to attractive the user’s attention.
- Condition tags: using WordPress conditional tags to configure which page the sale pop-ups appear.
TIME OPTIONS
- Loop: the loop option will help to display multiple pop-ups on a page load.
- Notification per page: select how many sale notifications you want to display on a page load.
- Next time display: select the delay time between two sale notification pop-up.
- Delay time: select the time for the pop-up to appear after the page complete loading.
- Display time: select the pop-up display time before it disappears.
REPORT
- Save Logs: helps system stores information when visitors click on the notification. Then the admin site could a statistic the number of clicks and analysis fluctuation sales. Report system allows to statistic number clicks by date and by-product.
AUTOMATICAL UPDATE
Authenticate purchase and auto-update the plugin from your Dashboard. You can use only update automatically in support time that is working
Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)

by tranit | May 21, 2020 | Freebies
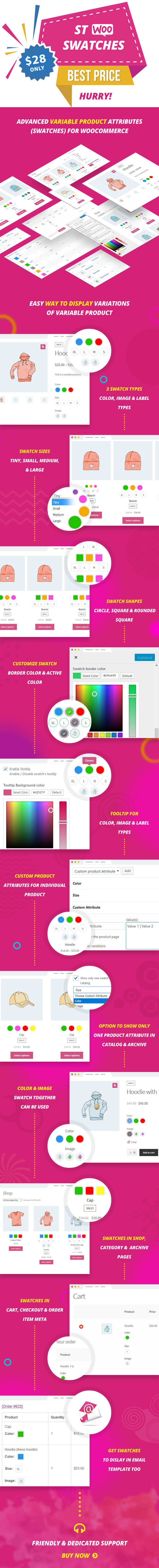
STWooSwatches – WooCommerce Product Attribute Swatches

Live Preview ScreenshotsThe most advanced WooCommerce Swatch extension for product attributes ( supports custom attributes too ) that adds three types ( Color, Image, and Label or Text ) of product attribute display types with WooCommerce default product attribute display type. And it converts product attribute dropdown in single product template into swatch or swatches.
You can display product attribute swatch or swatches in WooCommerce Shop page, Product archive pages, Cart page, Users’ order item page, and Email template too.
STWooSwatches extension easily allows you to add a new term to product attribute ( color, image or label swatch ) in data tab while editing a product.
Main Features
- Settings available in WordPress default customizer
- Three Swatch types – Color, Image and Label type
- Allowed Swatch sizes – Tiny, Small, Medium, Large
- Supported Swatch shapes – Circle, Square and Rounded Square
- Swatch Position – After Product Title, Before Product Title or Use Shortcode
- Global settings for WooCommerce Product Category display settings
- Global Swatch or Swatches settings for WooCommerce Cart and Checkout page display settings
- Enable Tooltip
- Option for Tooltip background color
- Option for Tooltip text color
- Live Preview for all options or settings
- Customize swatch Border color
- Customize activate swatch Border color
- Swatches in
- Shop ( Product Catalog ) and Product Archive page
- Cart and Checkout
- Order Item Meta
- Email Template too

- Compatible with WPML

The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] WooCommerce Colors and Swatches for Variations](https://tran-it.s3.amazonaws.com/medias/2020/03/woocommerce-colors-swatches-featured.jpg)
by tranit | Mar 1, 2020 | Freebies
WooCommerce Colors and Swatches for Variations
This plugin provides a much nicer way to display variations of variable products.
Are you running an E-Commerce store and thus want to adorn your site with best of image swatches?
Viola… WooCommerce Color and Swatches for Variations will help you with selecting variations which will beautify and manage your estore. There you can apply product images with your woocommerce products intact which will give a the perfect picture of your swatch image.
Adding to the list, woocommerce color swatch count upon extending product attributes which will give a streamlined look of your store to your customers who are buying things from your excellent and unique platform. Woocommerce color swatch provides a beautiful a clean look that helps to attract your customers and give a real swatch image of your woocommerce product.


Benefits of WooCommerce Color and Swatches for Variations:
1. User friendly interface
2. Defines every selected woocommerce product with global attribute and swatch images.
3. WooCommerce Color and Swatches for Variations provides with perfect display of thumbnail display type.
4. WooCommerce Color Swatches comes with different size variation for product detail page as well as shop/archive/category page.
5. WooCommerce color swatch provides smooth color and image swatches for variable products.



Live Demo
Visit demos to experience the unmatched benefits of plugin and explore the settings.
Frontend demo : Click here
Backend demo : Click here
This plugin is not subjected to GDPR compliant as it does not store any sensitive data of a user. It only holds information related to software which is run by WordPress & WooCommerce of the holder.
Thank-you for your interest in WooCommerce Colors And Swatches For Variations, Makewebbetter.
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[Codecanyon] – WooCommerce Coupon Box WordPress Plugin – Freebies Download](https://tran-it.s3.amazonaws.com/medias/2019/08/01_preview.jpg)
by tranit | Aug 6, 2019 | Freebies

Live Preview Screenshot Video Preview

WooCommerce Coupon Box is a plugin that helps you to collect your customers’ emails. The plugin displays a pop-up that let customers subscribing to their emails to get discount coupons.
- Display Coupon Box pop-up
- Sync with MailChimp and Active Campaign
- Send Coupon to subscribers
Features:
Coupon Box pop-up: A pop-will appear allowing customers to tick on the GDPR checkbox and subscribe their email.
- Pop-up trigger: You can select to display the coupon box pop-up after a selected time after customers scroll their mouse when customers are about to leave your site (hover mouse on close button)
- Minimize the bar: If customers skip the pop-up, you can select to hide the pop-up or minimize it into top bar or button of your page.
- Subscribe Reminder time: Schedule a time for the pop-up to reappear. You can set different times for case that customer subscribed to their emails and the case that customers skip the pop-up.
- Display only on Homepage: the option that allows you to display the pop-up only on the homepage of your site.
- Conditional tags: Configure which page where the coupon box will appear using WordPress conditional tags.
Coupon: The plugin can send discount coupons to subscribers. You can select to send existing coupons or generate unique coupons.
- Generate unique coupon: Whenever a visitor subscribes an email, the plugin will generate a unique coupon and send it to his/her email address. You can set up the coupon type, amount, prefix and all other settings like a WooCommerce coupon.
- Existing coupons: With this option, you will choose an existing coupon to send to subscribers. You can choose to allows only subscribed emails to use the coupon.
- Custom: Sending a custom code to subscribers.
- Do not use coupon: With this option, visitors will not receive coupons when they subscribe emails.
Email API: you can use API key to connect the plugin with MailChimp and Active Campaign. The subscribed email will be automatically added to your MailChimp/Active Campaign list.
Emails: The plugin will automatically send emails to subscribers. Configure the email content as you want.
- Email content: Write the emails that will be sent to subscribers with email heading, subject, content.
- Shortcode: The plugin provides you shortcodes to display necessary information in the email
{coupon_value} – The value of the coupon, can be percentage or currency amount depending on coupon type
{coupon_code} – The code of coupon that will be sent to your subscribers
{date_expires} – From the date that given coupon will no longer be available
{last_valid_date} – That last day that coupon is valid
{site_title} – The title of your website
{shop_now} – The Shop Now button - Shop now button: the button that helps the customer to use the coupon you’ve just sent to them. You can set up the title, the URL, and design of the button.
Email Campaigns: Subscribed emails will be saved in email campaigns.
- Export emails: export your subscribed emails as an excel file. You can select to export from a selected subscribe time or export from a selected campaign.
- List subscribed emails: you can check subscribed emails in the plugin backend any time with information about the email address, subscribe time, campaign, given coupon, MailChimp list/active campaign list.
- Email Campaign: Create/delete email campaigns to save subscribe emails.
Design: the front-end style of the Coupon Box pop-up to match your site’s style.
- Templates: 4 templates with 4 different element arrangement ways.
- Message: Display welcome, congratulation, thankyou-message.
- GDPR Checkbox: Display a checkbox allows customers to agree with your site policy, terms of use.
- Close button styles: 6 different icon style for the close button, size, position.
- Header style: Configure the header style with title and background. You can use images as your background.
- Body style: Configure the Coupon Box body style with text font, background image.
- Social Network icons: Display your social network on the Coupon Box pop-up.
- Subscribe Button: Design your subscribe button with text, text color, and background color.
- Custom CSS: The plugin allows you to add your own Custom CSS code to change the front-end as you want.
Auto-update: Fill in your Envato purchase code to active the auto-update feature. You can use only update automatically in support time that is working.
CHANGE LOG
**2.0.4.1 - 2019.01.17**
- Updated: Add argument always_visible for shortcode: [wcb_widget always_visible="1"] to always show shortcode
- Updated: Add multi language support for shortcode [wcb_widget]
**2.0.4 - 2018.12.29**
- Fixed: Settings usage limit and usage limit x items
- Updated: Change coupon amount to float
- Added: More background effects
- Added: Option to set ajax endpoint: Ajax or REST API
- Added: Option to enable Multi language(WPML and Polylang)
- Added: Preview email
**2.0.3.1**
- Fixed: check SSL
**2.0.3 - 2018.11.10**
- Added: Input fields color and background color customizer
**2.0.2 - 2018.10.06**
- Fixed: Some text not translated
- Fixed: Auto Update Key
- Fixed: Support class
- Optimized: Shorten unique coupon code
- Changed: Separate field name into first name and last name
- Added: Mailchimp double opt-in
- Added: SendGrid API
**2.0.1 - 2018.09.06**
- Optimized: Code and data
- Added: Fields name, mobile, birthday, gender
- Added: Option to show a small icon to call coupon box again when visitors do not subscribe
- Added: Small icon to call coupon box again when visitors do not subscribe
The Freebies you download from this site is 100% legal, we collect them from promotions from world’s seller websites, credit back to source is always available below this message (if you want to support author, please purchase their products to get recently updates.)
![[CodeCanyon] Pofily – Woocommerce Product Filters – SEO Product Filter – Freebie Download](https://tran-it.s3.amazonaws.com/medias/2022/07/post-featured-preview-pofily-woocommerce-product-filters.jpg)
![[CodeCanyon] WordPress eCommerce Notification Freebies Download](https://tran-it.s3.amazonaws.com/medias/2021/04/wp-ecommerce-notification-featured-img.jpg)



![[CodeCanyon] WooCommerce Colors and Swatches for Variations](https://tran-it.s3.amazonaws.com/medias/2020/03/woocommerce-colors-swatches-featured.jpg)
![[Codecanyon] – WooCommerce Coupon Box WordPress Plugin – Freebies Download](https://tran-it.s3.amazonaws.com/medias/2019/08/01_preview.jpg)
