
5 curated frontend UI kits for your next web app
Frontend UI kits enable developers to quickly launch digital products without having to consider the design language surrounding their coded components. They also enable UX designers to quickly iterate on product flows and test options during the MVP stage of product development.
Most great startups don’t find their perfect design language or color palette on their first iteration. With time and much customer feedback, those things fall into place as a product is assigned value by the market.
During the early MVP (minimum viable product) days, having a way for both the UX design side, and the coding side to quickly combine their efforts in a unified way increases group performance ten fold. UX kits provide that role.
Below, I’ve curated some of the best options currently available on the market, along with the pros and cons of each to help you better choose amongst them. At the end, I’ve also given you a custom option that, while initially time consuming, will enable you to create your own custom, quick-start UI kit for any future projects you begin.
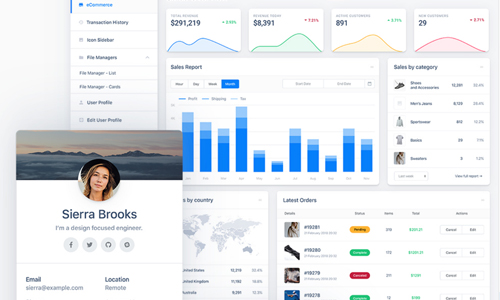
Shards by Design Revision
Price: Free & Premium
Framework: Bootstrap 4
Available for: Vue, React, Bootstrap HTML
(The FREE version includes some components that are NOT in the PRO version, so reference the demos of both if you are looking for something specific)

Pros:
- Beautiful use of color, shadow and white space. Overall, this is one of the best-looking UI kits I’ve seen with many well-considered details
- Includes a Sketch design file
- Having personally used this in a few projects already, I can say that the documentation is robust and very easy to use
- Plenty of components and layouts. Everything is easy to customize for whatever kind of web app you want to build. Components include a text editor, file management, blog layout, and many others
Cons:
- Code is not quite as flushed out as some other options, but good developers probably won’t mind this
- Sketch design file does not utilize symbols or responsive layout features
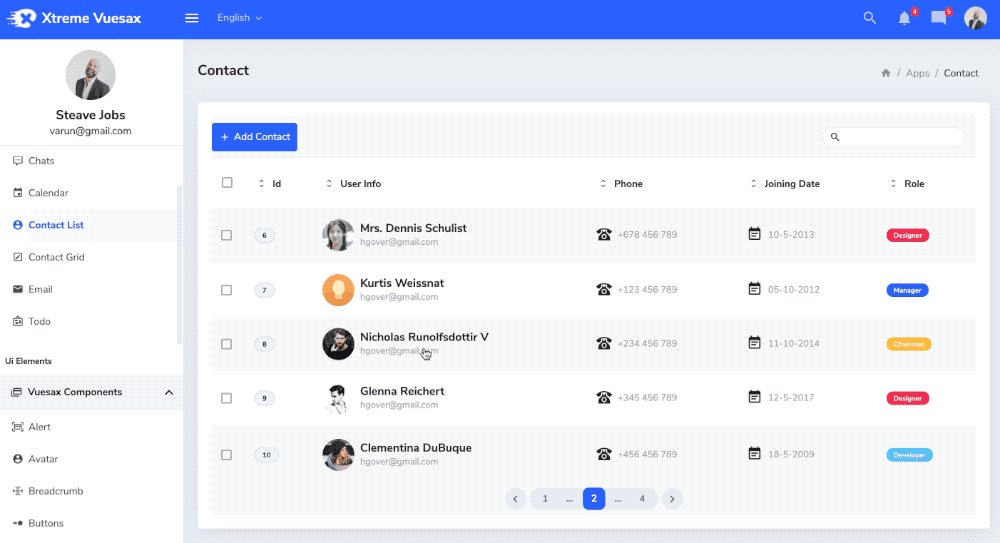
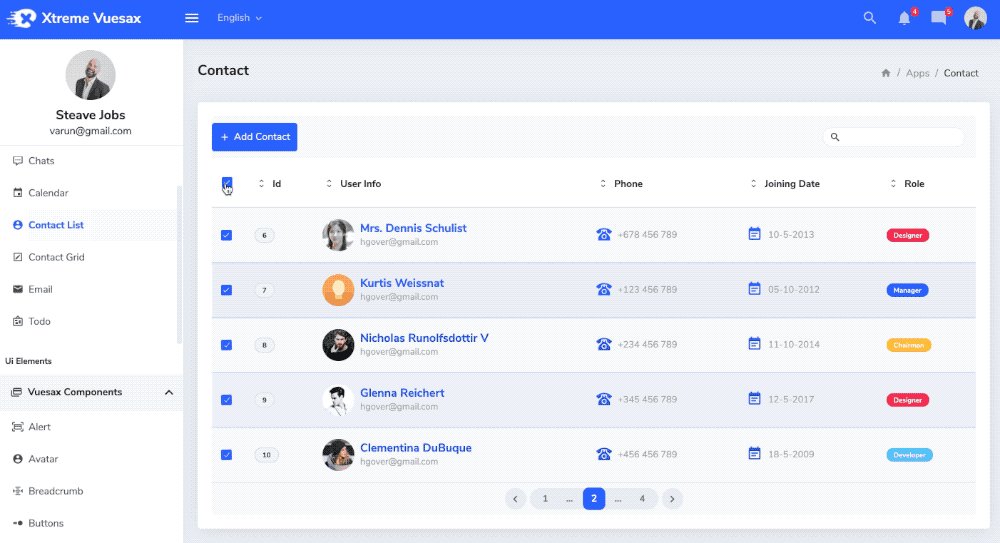
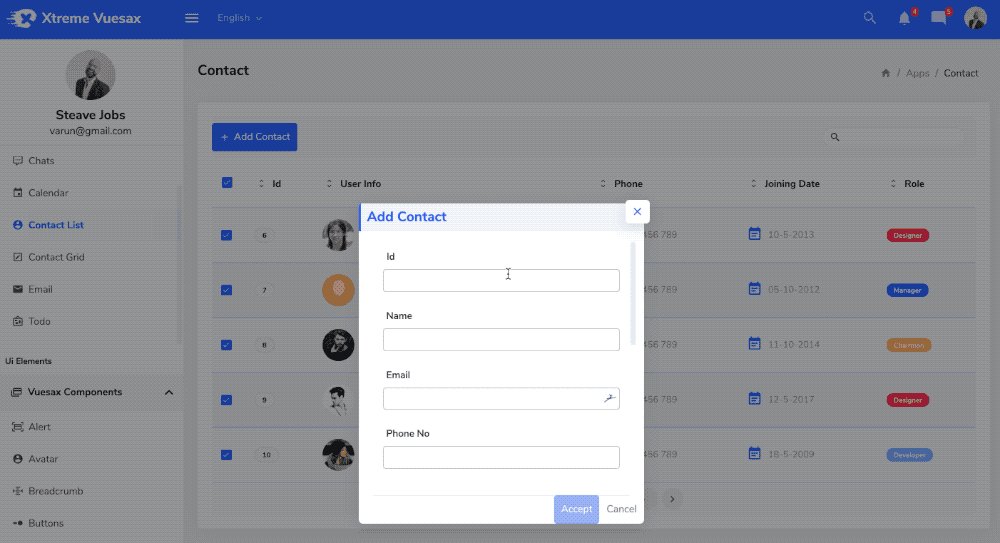
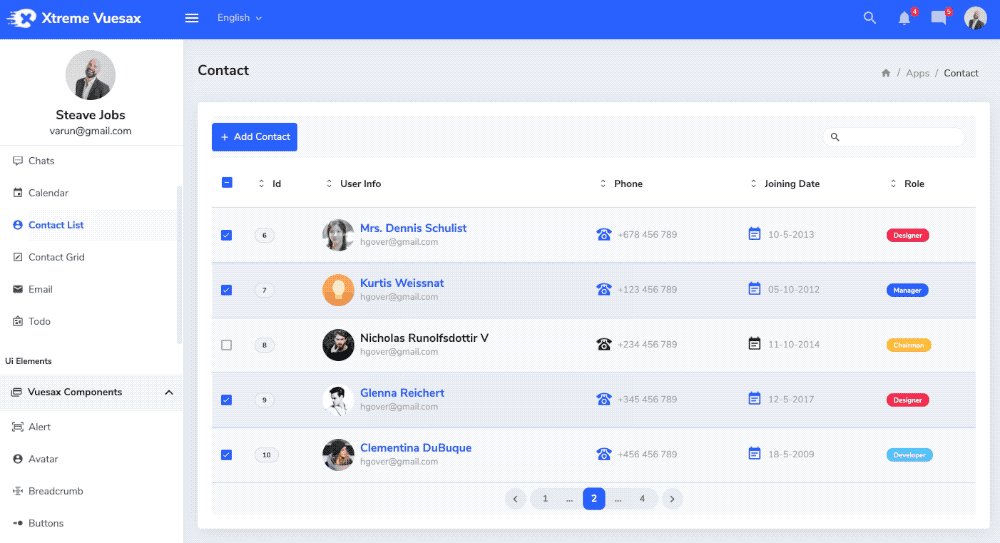
Xtreme Vuesax by WrapPixel
Price: Free & Premium
Framework: Bootstrap 4
Available for: Vue, React, Angular, Bootstrap HTML

Pros
- Based on Vuesax, so you get the power of that kit and their user community of components out of the box
- Includes light, dark, and color-based themes
- Many components, including a drag-n-drop Trello-style UI and a form wizard for quick multi-page form creation
- Some of the most comprehensive tables I’ve seen. If your app is table-heavy, definitely check this one out
- Component code is quite extensive and not just stubbed out like many other kits
- Quick-reference icon library
Cons
- This isn’t the prettiest kit out there, but with a bit of customization you should be able to tailor it to your own style
- Based on Vuesax (that’s right, it’s a pro and a con). According to Vuesax’s on website, it isn’t recommended to be used in a production level app, however depending on what you’re building, this still seems like a viable option, or a good choice for an MVP. Do your research and make the correct choice accordingly.
Element
Price: Free
Framework: Bootstrap 4
Available for: Vue, React, Angular

Pros
- Create and download custom themes via their website
- Includes a Sketch design file
- Lots of components, including some that other kits lack, like form steps and file upload components
- Includes animations with clean transitions
- List rendering options including infinite scroll with smart loading
- Utility naming is short and easy to remember
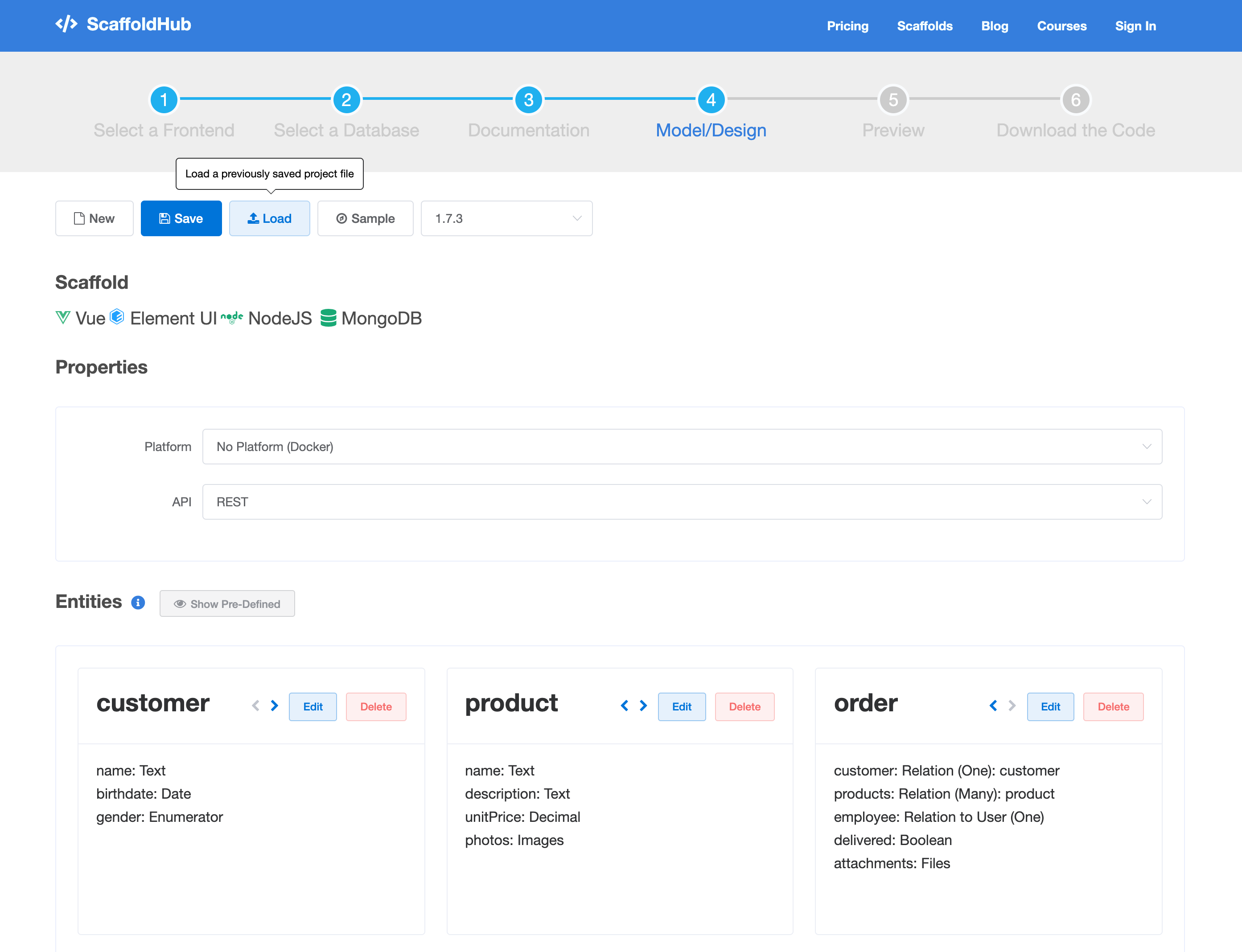
- Available in ScaffoldHub which quickly generates project structures
Cons
- Default language is Chinese. Setting to English requires some i18n settings
- Doesn’t have much in the way of pre-made layouts or structured pages
- Sketch design file does not utilize symbols or responsive layout features
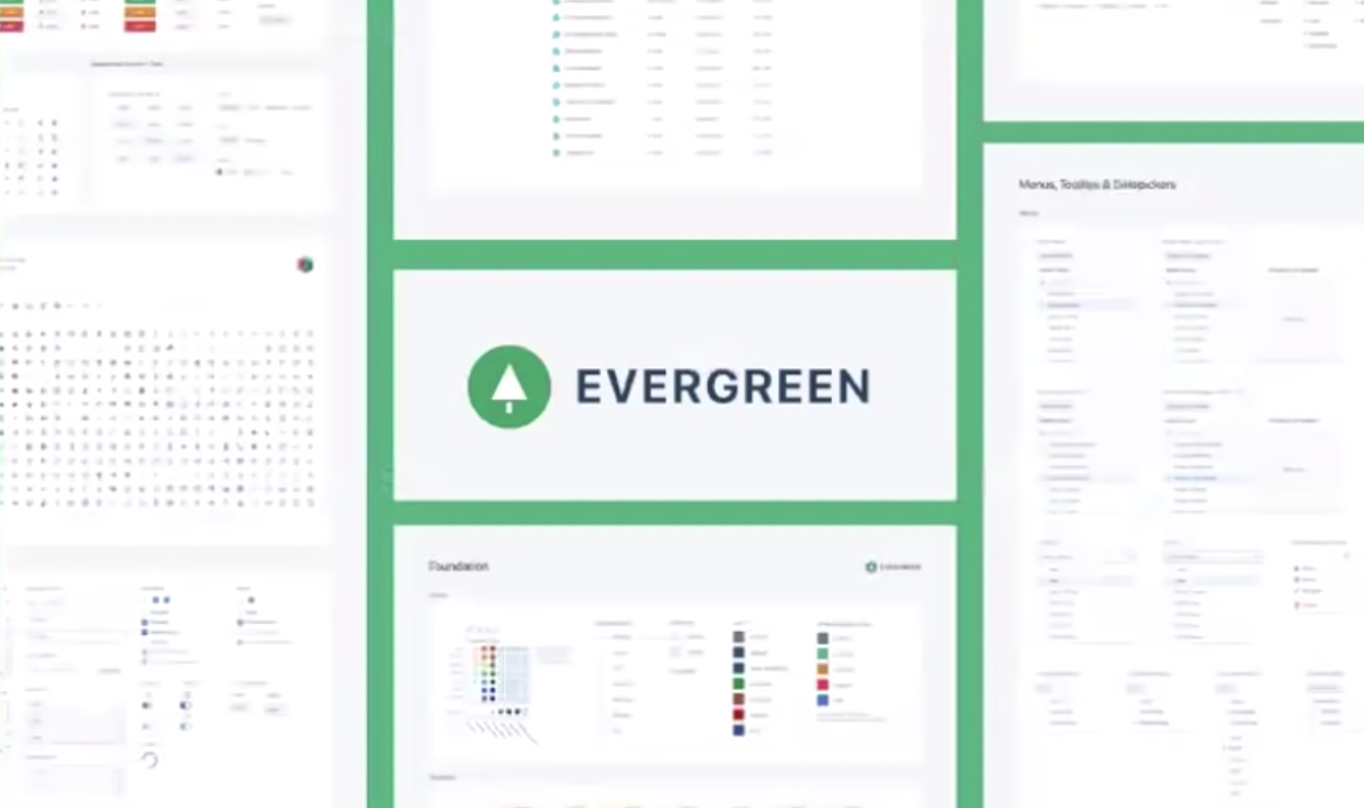
Evergreen by Segment
Price: Free
Framework: UIBox (segment’s own CSS-in-JS framework)
Available for: React

Pros
- Visual design is clean and simple
- Minimal set of components
- Created by Segment, meaning it will likely continue to be updated
- Includes a Sketch design file
Cons
- No pages or layouts included, just basic components here folks
- Fairly verbose component names
- Customization is somewhat limited on components like tables
Rebass
Price: Free
Framework: Reflexbox (Rebass’s own grid system)
Available for: React

Pros
- Minimal kit of only essential components
- Includes dark mode options
- Increases the maintainability of visual styles
- Stateless, functional UI components
- Supports theming
Cons
- Some devs may not like Reflexbox, but there are simple ways around that
- Rebass’ CSS-in-JS styling may not be for everyone (it’s not for me)
Bonus #1:
Build Your Own (with a kickstart)
Price: Spend time now, save time later
Framework: Custom
Available for: Everything (!)
If you want to build quickly and launch your product ASAP, definitely go for a proven UI kit, especially if design isn’t on your list of skill sets.
However, after you’ve had experience with a few kits and understand how they work, I would urge you to move on to a minimal framework with which you can build out something to fit your unique needs. At the very least, you’ll learn a tremendous amount from the experience.
There are plenty of minimal, JS framework-agnostic CSS frameworks available for your choosing. Skeleton, PureCSS, MiniCSS, or Milligram are all great. However, there were things I both liked and disliked of each. One of the dislikes being the inclusion of a grid system.
Why? Because these days CSS Grid is supported on nearly every browser, and is both incredibly powerful and easy to learn. If you aren’t familiar, I recommend you watch this talk by Rachel Andrews.
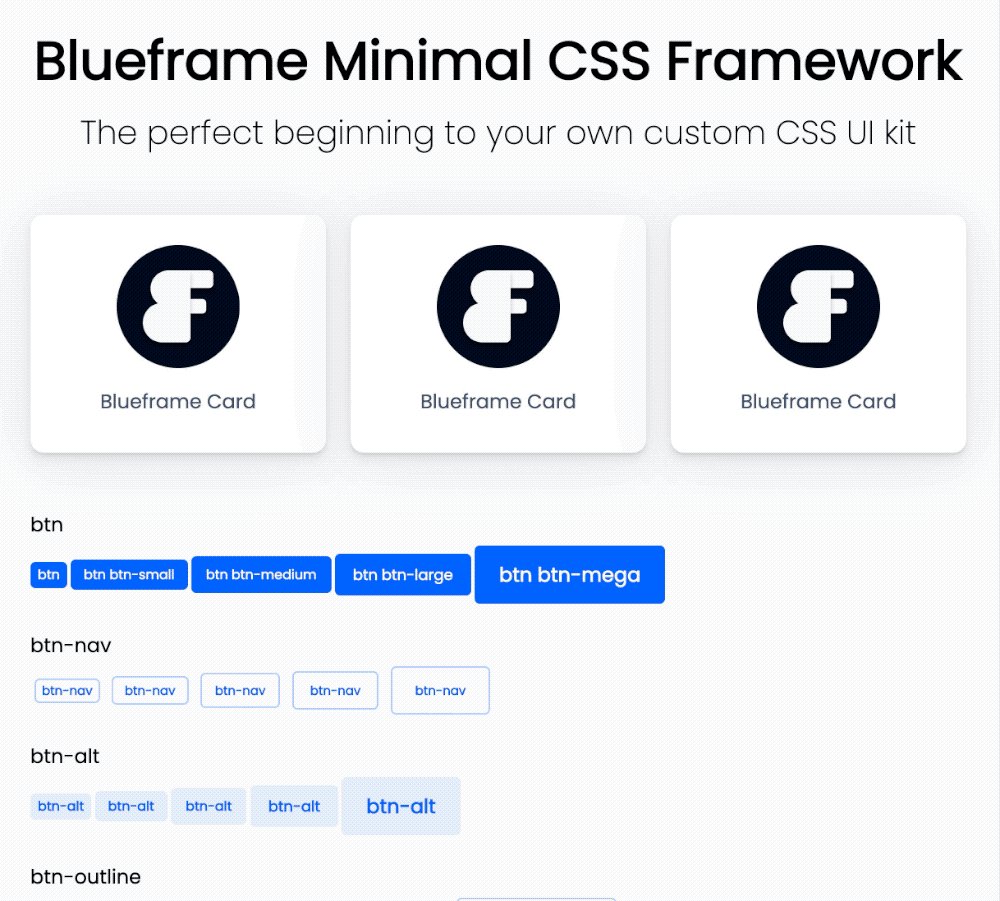
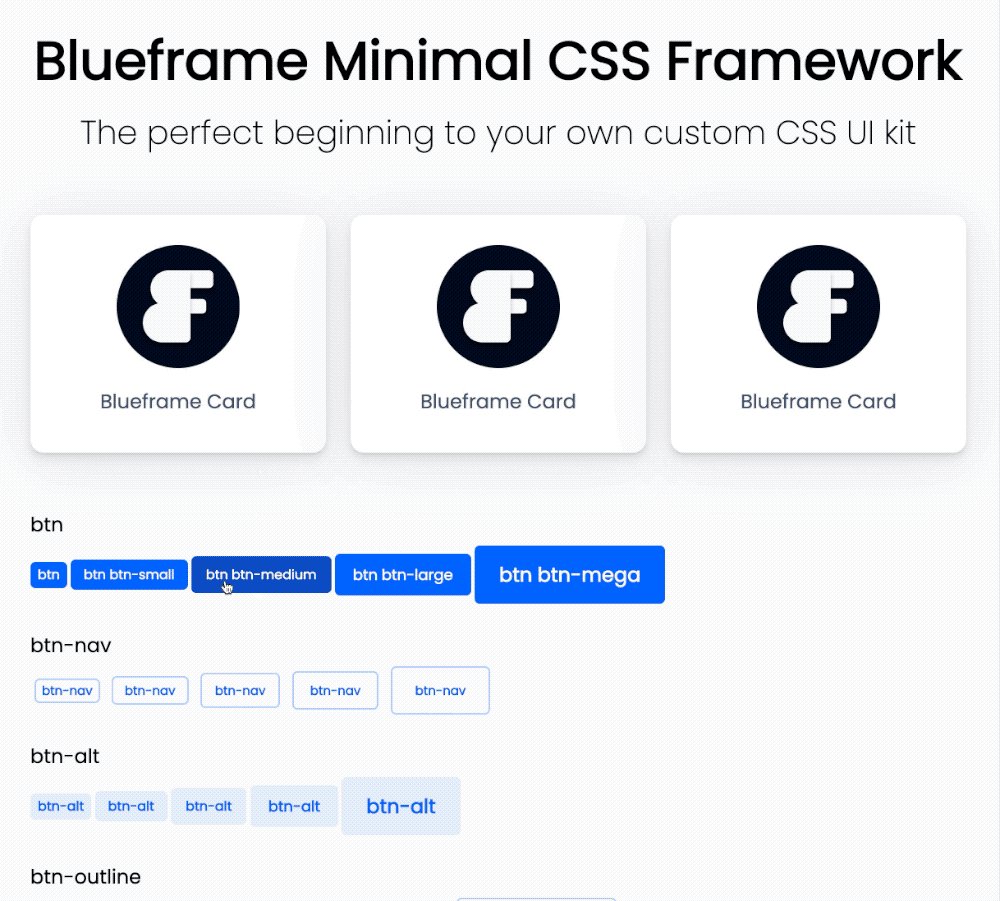
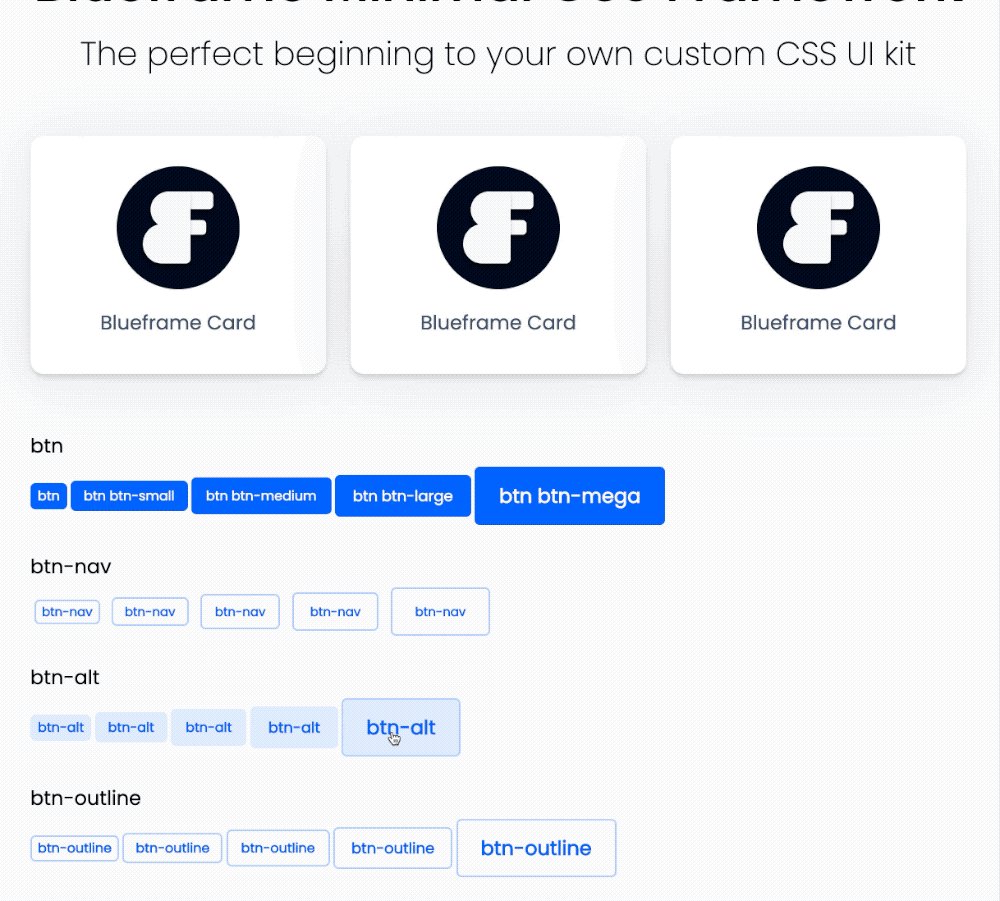
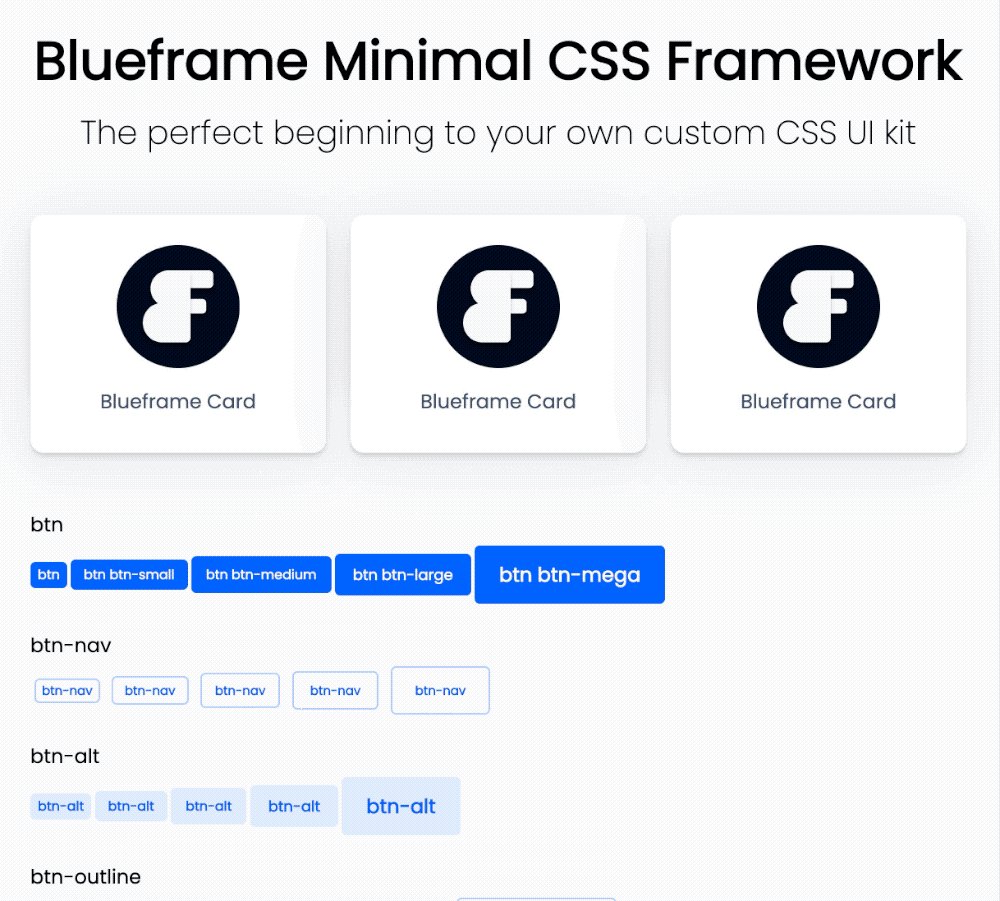
To get everything I needed without the things I didn’t, I decided to build my own open source minimal CSS framework. I call it Blueframe, and you’re welcome to download it from my Github. It includes CSS Normalize while using many of the utility class names of Bootstrap for easier adoption. If you’re familiar with Bootstrap’s classes, you already know how to use Blueframe.

Is it worth going fully custom?
While full UI kits save you time by providing tons of components to build with right away, you’ll also spend time ripping out the pieces you aren’t using. Build sizes will also be larger (meaning longer compile times), and overriding default styles is often a frustrating, and sometimes impossible task.
Building your own UI kit enables you to develop a unique style that fits your design preferences, rather than looking like every other app on the market. Evergreen and Rebass are a great place to start, but if React isn’t your thing, starting from scratch with Blueframe, Tailwind, Skeleton, or any other minimal frontend framework is a great idea.
Pros
- Grows with you and your style
- Easily customize new projects from a single master file, and never worry about fighting bootstrap or any other framework’s default styles again
- Forget complex grid systems and do everything with CSS Grid
- UI kits might come with curated packages already installed, but sometimes spending the time to choose your own for tables, animations, alerts, and other elements means you’ll be getting exactly what you want without any of the fluff
Cons
- Time consuming to start, but pays off in the end
- Maintaining your UI kit can take second chair to getting projects done. For some, it may not be worth the time, while others may find it more efficient in the long-run
@Credit UxDesign.CC